In the process of solidifying my knowledge about Svelte and TypeScript I did what most open source developers do: Solve their own problems! For many projects I use Figma in the design phase and Theme UI as the styling library for the project. I often times start with an implementation of the TailwindCSS config (colors, spacing, etc.) and modify it to the individual project’s needs. Out of this comes an already finished Theme UI theme file.
To be able to import this theme file into Figma and automatically create color & text styles I created a new plugin for Figma!
Introducing the Theme UI plugin for Figma 🎉

You can install the plugin directly in Figma via the Community hub. Since the plugin is still in its early stages I’d appreciate feedback or contributions to the plugin itself. The source code is on GitHub.
Want to create your own Figma plugin?
I’ve used Figsvelte as a boilerplate for this project and can also recommend it to you. Svelte compiles down to just pure JS so there’s no overhead compared to virtual DOM solutions like React or Vue. Coupled with Rollup you have an ecosystem of plugins at your hand (e.g. TypeScript, cssnano, etc.) that can further improve the compiled JS. Lastly, the boilerplate uses figma-plugin-ds-svelte which is a UI library that mimics Figma’s own design.
So if you know Svelte already, go ahead and clone the boilerplate. If not, I’d encourage you do try Svelte anyways since it’s an exiting technology!
#How a typical workflow looks like
So, what even is Theme UI? For me personally it’s a great abstraction on top of existing CSS-in-JS styling solutions. Using plain Emotion still enabled me to get into bad habits of e.g. using different CSS for things that actually should look the same / feel consistent. Designing with constraints – but still being able to break out of those in one-off cases – is a huge step forward in creating interfaces more quickly and coherent. I think the motivation docs also phrase it in a clear way:
One of the primary motivations behind Theme UI is to make building themeable, constraint-based user interfaces in React as simple and as interoperable as possible. […] While some of the ideas encapsulated within this library may seem familiar, the intent here is to combine modern CSS tooling into a single “mini-framework” with good guidance on how to fall into the pit of success for creating white-label products, themed component libraries, and even full websites.
#Creating a theme file
You should begin by creating a theme file in JSON following the Theme UI specification. It can be as minimal as:
{ "space": [0, 4, 8, 16, 32, 64], "fonts": { "body": "-apple-system, BlinkMacSystemFont,'Segoe UI',Roboto,'Helvetica Neue',Arial,'Noto Sans',sans-serif,'Apple Color Emoji','Segoe UI Emoji','Segoe UI Symbol','Noto Color Emoji'", "heading": "inherit" }, "fontSizes": [12, 14, 16, 20, 24, 32], "fontWeights": { "body": 400, "heading": 700 }, "lineHeights": { "body": 1.5, "heading": 1.125 }, "colors": { "text": "#000", "background": "#fff", "brand": { "primary": "#07c", "secondary": "#30c" }, "teal": [null, "#e6fffa", "#b2f5ea", "#81e6d9"] }}Save the file as your-config.json somewhere (e.g. in your React project where you use Theme UI). The content is from an example config. The theme file itself can be extended of course, following the official spec.
You need to make sure to create a valid JSON file. Otherwise the Figma plugin has problems parsing your config.
#Using the Figma plugin
If you haven’t done so, you can install the plugin in the community tab: Theme UI plugin for Figma. Or find it via the search.
Open the plugin by doing a Right click => Plugins => Theme UI.

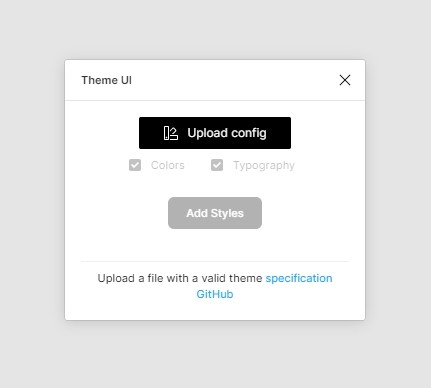
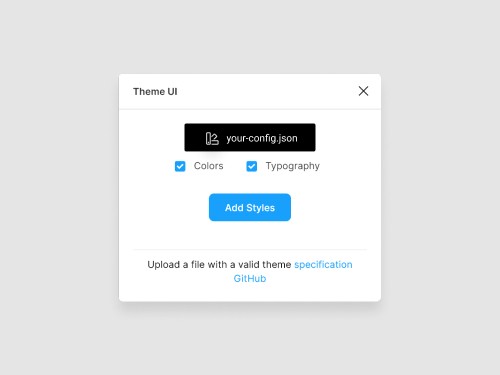
The only option in the initial window is pressing the “Upload config” button. Choose the your-config.json file you created in the previous step. When it successfully loaded you’ll be able to toggle two options:

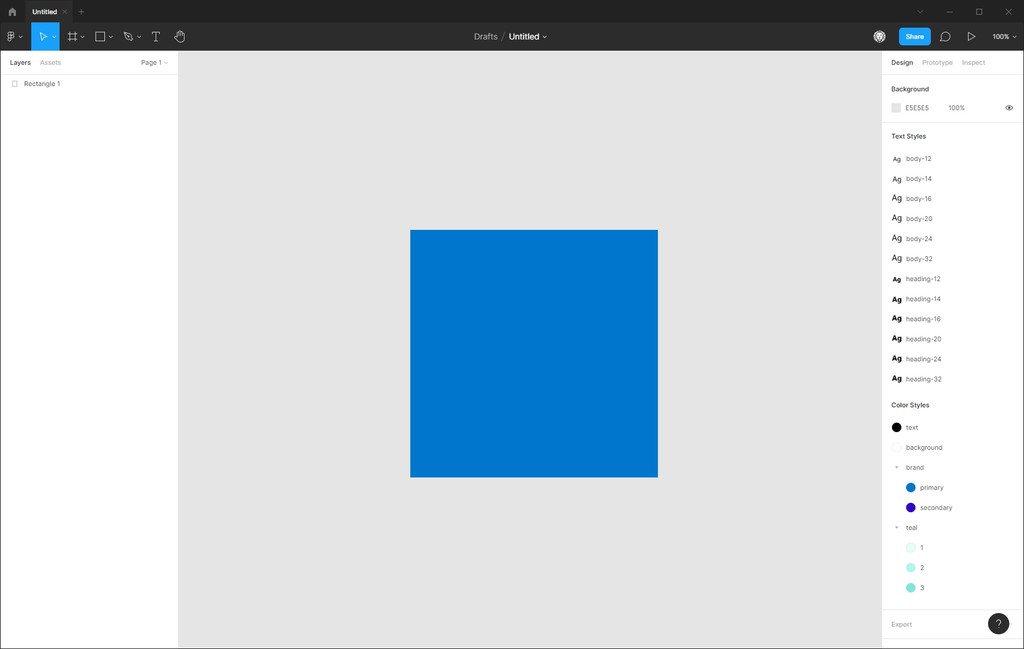
Toggling the Colors and Typography checkboxes enables you to conditionally convert the config to Figma styles. After pressing the “Add Styles” button the window will close and you see the new styles on the right sidebar:

#The future of the plugin
You might (rightfully) say now: “But wait, this only works in one direction!“. And that’s true as the plugin currently only works by providing a Theme UI config file and putting that into Figma. The other way around of exporting a Theme UI file from Figma styles is in the initial release not available.
But I see great value in adding this workflow! You can follow the issue describing this request to see when it’s done 😊
Besides that I’d appreciate any feedback you might have (you can post an issue or contact me on Twitter) and would be happy to review PRs that implement or fix something you saw.